three.js 官方除了釋出相關函式庫外,也提供了線上的編輯工具,讓使用者運用圖形化介面開發,可以透過官網左上角的 editor 進入,或是點擊這裡
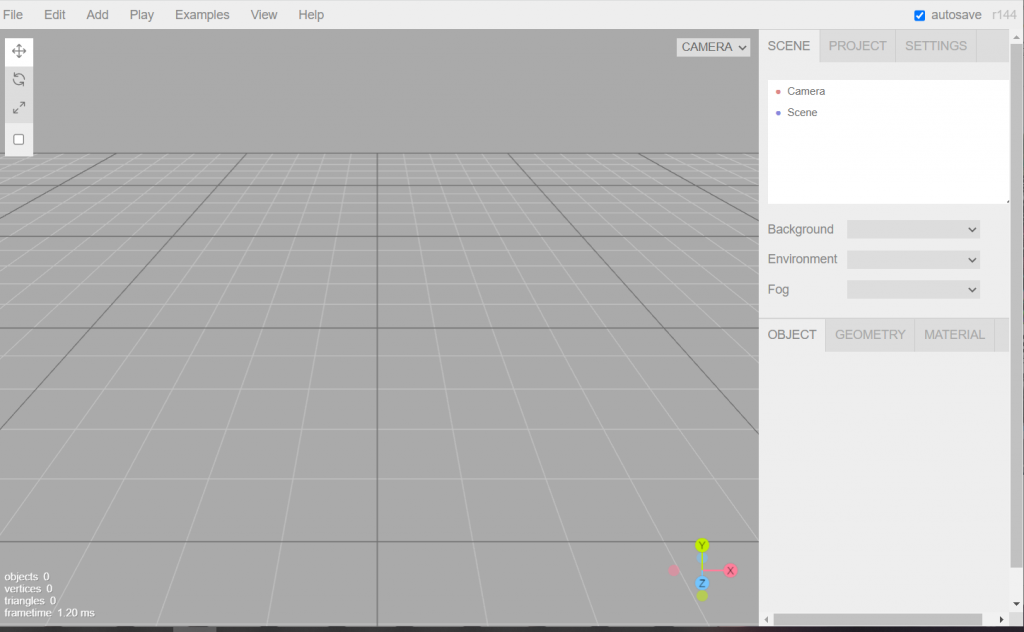
一進去的初始頁面
可以看到上方選單有
右方控制面板可以查看物件相關屬性,也可以新增 script 控制物件
Script裡可以調用以下方法
若要在editor建立一個與範例相同旋轉的立方體,流程也是
而 Editor 已經預設先加入好場景跟相機了,因此只要再加入物體與燈光就好
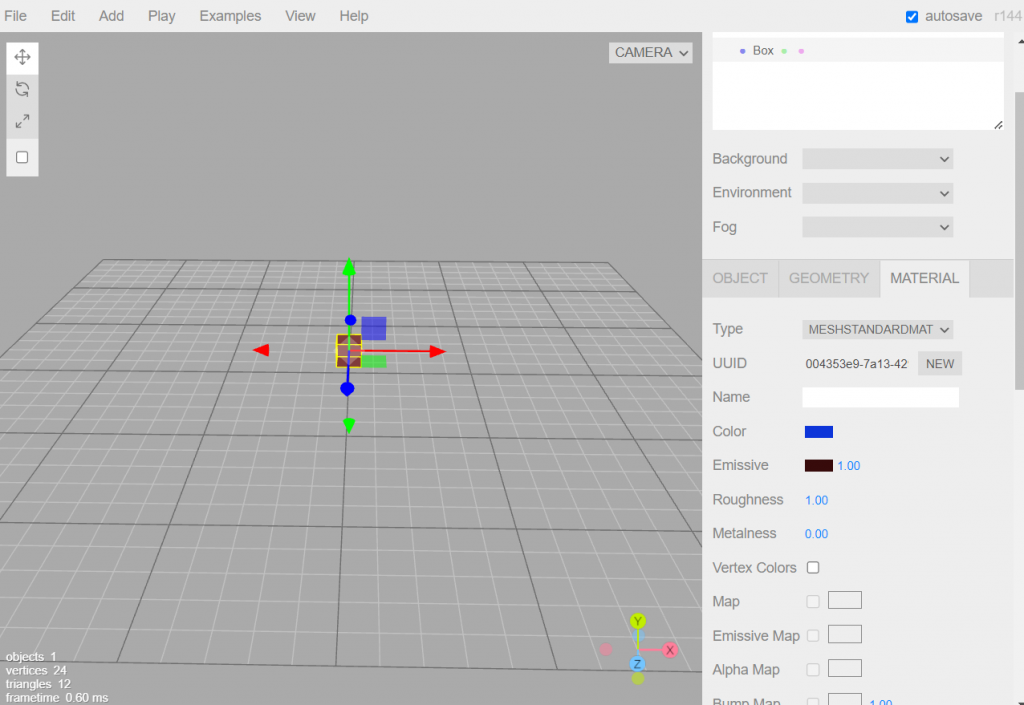
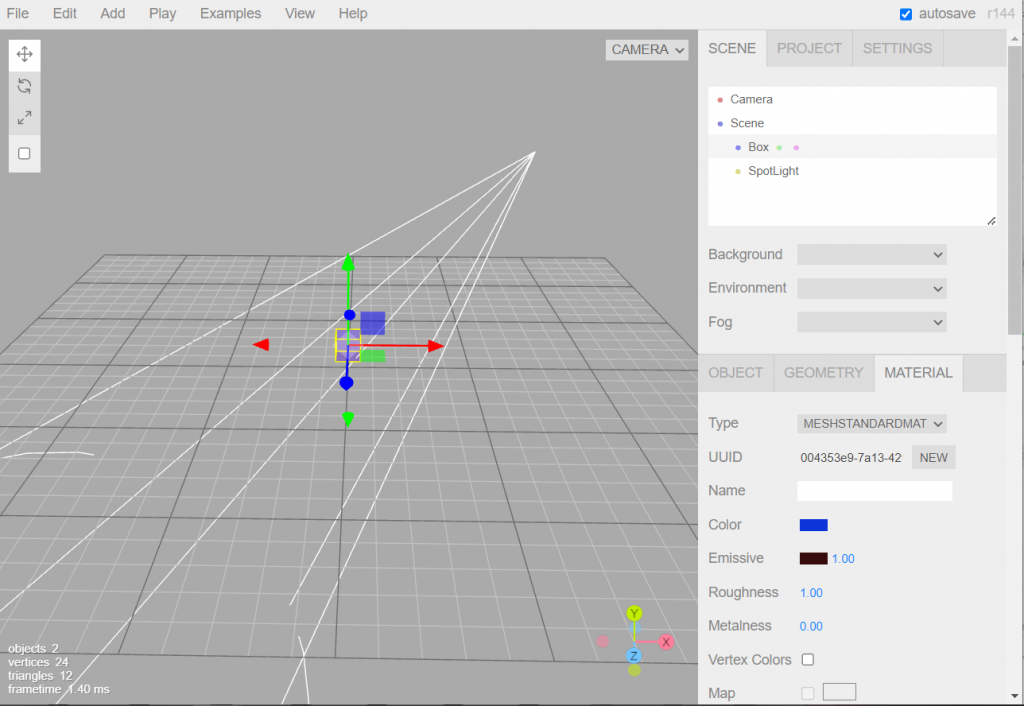
首先點擊上方選單 add 加入 box,可以透過右方 Material 調整物體顏色
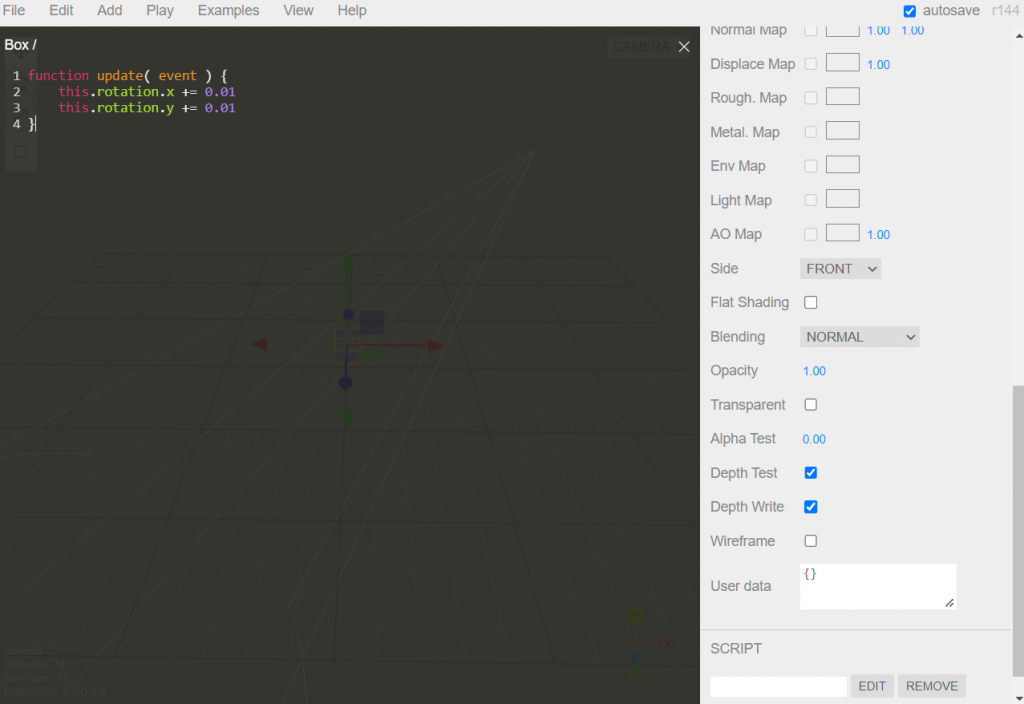
在右方 Material 的最下方可以新增 script,若要讓物體旋轉起來,只要在 script 加入
最後點擊上方選單 add 加入燈光
按下 play 就可以看到旋轉的立方體了
https://jim159093.gitbooks.io/threejs-/content/qiang_da_qie_shi_yong_de_gong_ju_-_three__js_edito.html
https://github.com/mrdoob/three.js/wiki/Editor-Manual
